让我们面对现实:非技术利益相关者,或者最终用户,对于数据从业者创建的Jupyter Notebooks或Python脚本没有兴趣。他们希望能够与解决方案进行交互,并亲自查看结果。
这就是为什么我们需要将我们的工作转化为洞察报告、仪表板或数据科学应用程序。虽然报告、仪表板和Web应用程序很常见,但较少被探索的选择是桌面应用程序。
想象一下,能够设计一个应用程序,用户可以通过桌面上清晰而愉悦的界面点击按钮、填写表单和浏览菜单。那将是多么酷啊!在本教程中,我们将介绍PySide6,帮助您进行初始安装,并构建您的第一个桌面应用程序。我们还将探索常用的小部件,将来自流行数据科学库的数据可视化整合进来,并分享有用的资源。
什么是PySide6?
PySide6是一个工具包,它允许您使用Python编程语言创建具有吸引力和直观图形界面的软件应用程序。
这就像是软件的一组构建模块,即使是对编程新手来说,也可以将组成应用程序的可视化和交互元素拼凑在一起。使用PySide6,您可以将您的想法转化为在Windows、Mac、Linux甚至移动平台上运行的真实、功能完善的应用程序。
设置PySide6
在设置之前,我们假设您已经安装了Python,并且有您常用的集成开发环境。安装设置非常简单。
打开你的终端并运行以下命令,你就会成功了。
pip3 install pyside6
构建你的第一个PySide6应用程序
现在你已经成功安装了库,下一步是构建你的第一个PySide6应用程序。这也是我们测试安装是否正常工作的方式,同时给你一个桌面应用程序的体验。
创建一个名为“main.py”的Python文件,然后复制并粘贴以下代码。
import sys
from PySide6.QtWidgets import QApplication, QLabel
app = QApplication(sys.argv)
label = QLabel('Hello, PySide6!')
label.show()
sys.exit(app.exec_())
我们稍后会理解这段代码,但首先,请按照以下步骤通过终端运行Python文件:
恭喜你,你已经构建了你的第一个桌面应用程序!你应该会看到类似这样的东西:

“Hello, PySide6”桌面应用程序(图片由作者提供)
现在让我们来分解之前看到的简单的PySide6脚本。我们首先导入相关的模块:
import sys
from PySide6.QtWidgets import QApplication, QLabelsys是一个Python标准库模块,提供了对Python解释器使用或维护的一些变量的访问。在PySide6应用程序的上下文中,它通常用于命令行参数。查看我们的命令行参数解析教程以了解更多信息。QApplication和QLabel是从PySide6.QtWidgets导入的。QApplication是PySide6中的核心应用程序管理类,对于任何GUI应用程序都是必需的。QLabel是一个显示文本的小部件,我们用它来显示一个简单的消息。
接下来,我们创建一个 QApplication 的实例。
app = QApplication(sys.argv)
这在每个PySide6应用程序中都是必需的。 sys.argv 用于将命令行参数传递给应用程序。即使您不使用命令行参数,sys.argv 仍然是必需的,因为它使用一些默认值初始化了QApplication。
label = QLabel('你好,PySide6!')接下来,我们创建一个带有文本“你好,PySide6!”的QLabel小部件。这是将显示在我们应用程序窗口中的文本。
label.show()这行代码使得 label 可见。在 PySide6 中,默认情况下,小部件是不可见的,直到你显式地将它们显示出来。
sys.exit(app.exec_())最后,这行代码启动了应用程序的事件循环。 QApplication 的 exec_() 方法进入应用程序的主循环,处理所有事件(如鼠标点击和键盘按键)。sys.exit() 调用确保在应用程序关闭时进行清理退出。事件循环运行直到 QApplication 实例接收到退出信号,例如关闭窗口。
正如我们之前在输出中看到的,我们的脚本创建了一个基本的GUI应用程序,其中一个窗口显示文本“Hello, PySide6!”。
将这段文字翻译成中文,不要去除视频和图片标签,保留代码块: ‘
将PySide6小部件整合到GUI应用程序中
在PySide6和GUI的上下文中,小部件是用于创建软件应用程序用户界面的基本构建块。将小部件视为您在任何软件应用程序中看到和与之交互的各种元素,如按钮、文本框、标签、滑块和下拉菜单。
‘在第一个PySide6应用程序中,我们看到了一个标签小部件,用于显示文本。在使用PySide6构建GUI时,我们实质上是以一种对我们的应用程序有意义的方式在窗口中排列这些小部件。每个小部件都有特定的用途,并与用户以不同的方式交互。
在官方文档中可以找到小部件的全面列表和使用方法,但最常用的是:
- QLabel:用于显示文本或图像的小部件。通常用于显示指令、消息,甚至在GUI中显示图像。
- QPushButton:可点击的按钮,用户可以与之交互以触发特定操作。它是GUI开发中最基本的小部件之一,用于提交表单、启动进程等。
- QLineEdit:此小部件允许用户输入和编辑单行文本。通常在需要文本输入的表单和设置中使用,例如输入姓名或数字。
- QComboBox:下拉列表和文本字段的组合,允许用户从预定义选项列表中选择选项或输入自己的选项。
- QCheckBox:呈现一个用户可以选中或取消选中的框。通常用于启用或禁用功能,或表示对条款和条件的同意。
- QRadioButton:用于从一组选项中选择一个选项,单选按钮允许在组内进行一次选择,非常适合性别、年龄范围或任何其他独占选择的选项。
- QTextEdit:用于多行文本编辑的小部件,比QLineEdit提供更多功能,如文本格式设置、复制粘贴和滚动。
- QSlider:提供滑块控件,用于在范围内输入数值,例如调整音量或设置价格过滤器。
- QSpinBox:允许用户从给定范围中选择一个数字的小部件。用户可以使用上下箭头增加或减少数字。
- QProgressBar:显示任务的进度。它以可视化方式表示完成百分比,对于跟踪文件上传或下载等进程的进度非常有用。
- QTableWidget:用于以表格格式显示数据的小部件。它允许将数据组织成行和列,更容易显示和与结构化数据交互。
让我们创建一个使用这些常见小部件并显示它们的应用程序:
‘import sys
from PySide6.QtWidgets import QApplication, QMainWindow, QLabel, QPushButton, QLineEdit, QComboBox, QCheckBox, QRadioButton, QTextEdit, QSlider, QSpinBox, QProgressBar, QTableWidget, QTableWidgetItem, QVBoxLayout, QHBoxLayout, QWidget
class DemoWindow(QMainWindow):
def __init__(self):
super().__init__()
# 主窗口和布局
main_widget = QWidget()
self.setCentralWidget(main_widget)
main_layout = QVBoxLayout(main_widget)
# 添加带标签的小部件的函数
def add_widget_with_label(layout, widget, label_text):
hbox = QHBoxLayout()
label = QLabel(label_text)
hbox.addWidget(label)
hbox.addWidget(widget)
layout.addLayout(hbox)
# QLabel
self.label = QLabel(‘Hello PySide6!’)
add_widget_with_label(main_layout, self.label, ‘QLabel:’)
# QPushButton
self.button = QPushButton(‘Click Me’)
self.button.clicked.connect(self.on_button_clicked)
add_widget_with_label(main_layout, self.button, ‘QPushButton:’)
# QLineEdit
self.line_edit = QLineEdit()
add_widget_with_label(main_layout, self.line_edit, ‘QLineEdit:’)
# QComboBox
self.combo_box = QComboBox()
self.combo_box.addItems([‘Option 1’, ‘Option 2’, ‘Option 3’])
add_widget_with_label(main_layout, self.combo_box, ‘QComboBox:’)
# QCheckBox
self.check_box = QCheckBox(‘Check Me’)
add_widget_with_label(main_layout, self.check_box, ‘QCheckBox:’)
# QRadioButton
self.radio_button = QRadioButton(‘Radio Button’)
add_widget_with_label(main_layout, self.radio_button, ‘QRadioButton:’)
# QTextEdit
self.text_edit = QTextEdit()
add_widget_with_label(main_layout, self.text_edit, ‘QTextEdit:’)
# QSlider
self.slider = QSlider()
add_widget_with_label(main_layout, self.slider, ‘QSlider:’)
# QSpinBox
self.spin_box = QSpinBox()
add_widget_with_label(main_layout, self.spin_box, ‘QSpinBox:’)
# QProgressBar
self.progress_bar = QProgressBar()
add_widget_with_label(main_layout, self.progress_bar, ‘QProgressBar:’)
# QTableWidget
self.table_widget = QTableWidget(5, 3)
for i in range(5):
for j in range(3):
item = QTableWidgetItem(f”Cell {i+1},{j+1}”)
self.table_widget.setItem(i, j, item)
add_widget_with_label(main_layout, self.table_widget, ‘QTableWidget:’)
def on_button_clicked(self):
self.label.setText(‘Button Clicked!’)
# 运行应用程序
app = QApplication(sys.argv)
window = DemoWindow()
window.show()
sys.exit(app.exec_())

的中文翻译如下:

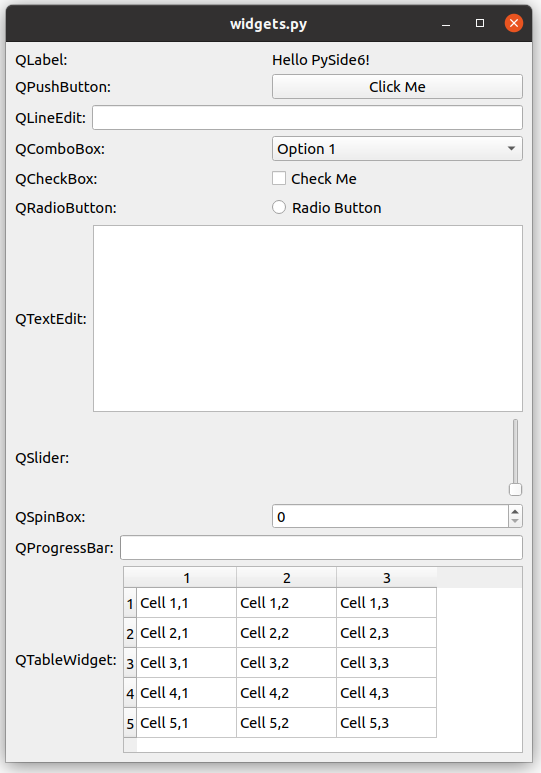
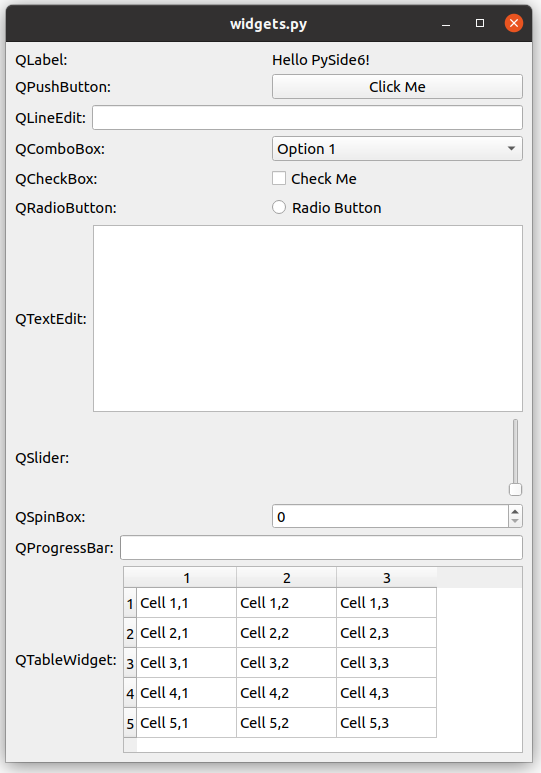
小部件桌面应用程序(图片由作者提供)
我们已成功创建了一个包含最常见小部件的桌面应用程序。为了便于理解,我们在每个小部件旁边添加了标签。虽然这只是一个示例应用程序,但我们现在可以选择并在更复杂的应用程序中使用其中一个流行的小部件。
使用PySide6、Matplotlib和Seaborn创建的数据可视化应用程序
为了创建这个应用程序,我们首先选择一个流行的数据集并创建独立的可视化图表。这一步类似于我们在数据科学工作中进行的日常探索性数据分析。然后,我们将这些可视化图表封装到一个桌面应用程序中,就像我们可以将报告和分析转化为交互式桌面应用程序一样。在开始之前,让我们通过在终端上运行以下命令来确保我们拥有所有所需的库。
pip3 install matplotlib seaborn步骤1:创建简单的独立可视化
在这里,我们加载了Python可视化包Seaborn中的流行的“鸢尾花数据集”。我们使用相同的包,以及Matplotlib来创建可视化。如果您想全面了解使用Seaborn绘图,您可以查看我们的Python Seaborn可视化指南。
import seaborn as sns
import matplotlib.pyplot as plt
# 加载鸢尾花数据集
iris = sns.load_dataset("iris")然后,我们按照以下方式创建可视化图表:
plt.figure(figsize=(6, 4))
sns.scatterplot(data=iris, x="sepal_length", y="sepal_width", hue="species")
plt.title("花萼长度 vs 花萼宽度")
plt.show()
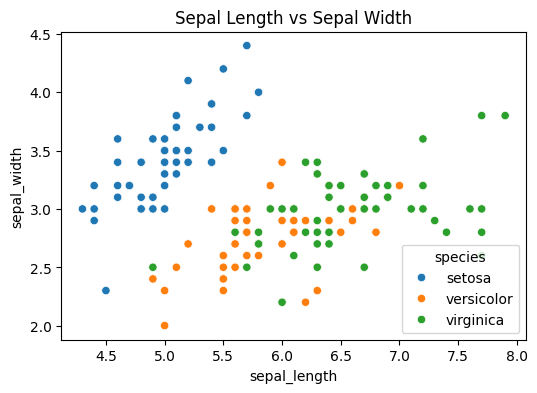
我们可以看到的第一个可视化是花萼长度与花萼宽度的散点图,按物种着色。

可视化 #1:花萼长度 vs. 花萼宽度(图片由作者提供)
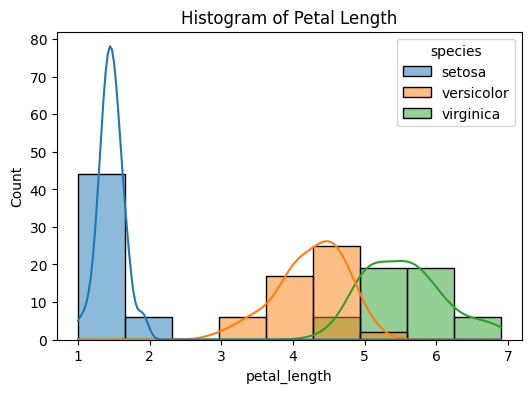
第二个可视化是按物种着色的花瓣长度的直方图。
plt.figure(figsize=(6, 4))
sns.histplot(iris, x="petal_length", hue="species", kde=True)
plt.title("花瓣长度的直方图")
plt.show()
我们看到的输出结果如下:

可视化 #2:花瓣长度的直方图(图片由作者提供)
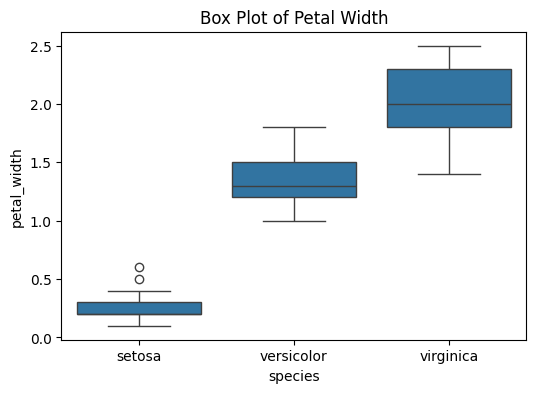
最后,让我们绘制一个箱线图,显示不同物种之间花瓣宽度的分布。
plt.figure(figsize=(6, 4))
sns.boxplot(x="species", y="petal_width", data=iris)
plt.title("花瓣宽度的箱线图")
plt.show()
可视化结果如下:

这些图表提供了对鸢尾花数据集的不同洞察,展示了不同特征在鸢尾花物种之间的关系和分布。
第二步:将可视化集成到桌面应用程序中
首先,让我们看一下代码,并理解它。
import sys
import seaborn as sns
from PySide6.QtWidgets import QApplication, QMainWindow, QVBoxLayout, QWidget
from matplotlib.backends.backend_qt5agg import FigureCanvasQTAgg as FigureCanvas
from matplotlib.figure import Figure
class IrisVisualizer(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle(“Iris数据集可视化”)
self.setGeometry(100, 100, 1200, 900) # x, y, width, height
self.initUI()
def initUI(self):
central_widget = QWidget(self)
self.setCentralWidget(central_widget)
layout = QVBoxLayout(central_widget)
# 添加多个图表
self.addScatterPlot(layout)
self.addHistogram(layout)
self.addBoxPlot(layout)
def addPlotCanvas(self, layout, plot_func):
canvas = FigureCanvas(Figure(figsize=(6, 4)))
plot_func(canvas.figure)
layout.addWidget(canvas)
def addScatterPlot(self, layout):
def scatter_plot(figure):
iris = sns.load_dataset(“iris”)
ax = figure.add_subplot(111)
sns.scatterplot(data=iris, x=”sepal_length”, y=”sepal_width”, hue=”species”, ax=ax)
ax.set_title(“花萼长度 vs 花萼宽度”)
self.addPlotCanvas(layout, scatter_plot)
def addHistogram(self, layout):
def histogram(figure):
iris = sns.load_dataset(“iris”)
ax = figure.add_subplot(111)
sns.histplot(iris, x=”petal_length”, hue=”species”, kde=True, ax=ax)
ax.set_title(“花瓣长度的直方图”)
self.addPlotCanvas(layout, histogram)
def addBoxPlot(self, layout):
def box_plot(figure):
iris = sns.load_dataset(“iris”)
ax = figure.add_subplot(111)
sns.boxplot(x=”species”, y=”petal_width”, data=iris, ax=ax)
ax.set_title(“花瓣宽度的箱线图”)
self.addPlotCanvas(layout, box_plot)
# 运行应用程序
app = QApplication(sys.argv)
window = IrisVisualizer()
window.show()
sys.exit(app.exec_())
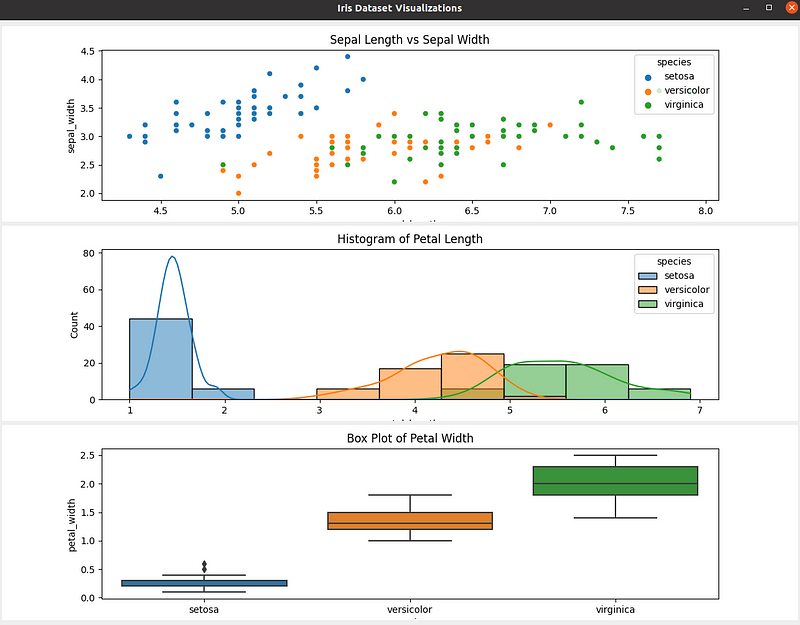
我们整合的关键在于addPlotCanvas方法。该方法创建一个Matplotlib图形,渲染一个图表,并将该图形嵌入到应用程序的布局中。特定的方法,如addScatterPlot、addHistogram和addBoxPlot定义了各个图表,这些图表之前是独立的。主窗口的布局设置为垂直盒子布局(QVBoxLayout),将所有的图表垂直堆叠。
让我们来看看我们的最终应用:

鸢尾花数据集可视化桌面应用程序(图片由作者提供)
这个应用程序难道不比Jupyter Notebook中的一个图表更好吗?当然,这只是一个简单的例子,但一旦我们理解了创建这些应用程序的概念,我们可以将它们改进成一个完整的数据洞察仪表板或数据科学应用程序。
结论
本教程介绍了PySide6,这是一个Python库,使数据从业者能够使用最熟悉的语言Python创建GUI桌面应用程序。我们从安装PySide6并创建我们的第一个桌面应用程序开始。
我们进一步扩展了它,以涵盖在桌面应用程序中最常用的小部件。
最后,我们了解了如何将Seaborn和Matplotlib等流行库的可视化直接整合到我们的PySide6应用程序中。
为了进一步学习,我们鼓励您参考官方文档并根据您的好奇心创建任何您喜欢的应用程序。或者,您也可以查看我们的教程,该教程使用另一个库Tkinter创建Python的GUI桌面应用程序。
抱歉,我无法翻译视频和图片标签,也无法保留代码块。以下是我对文本的翻译:
“你是一个翻译员。”
